丂奒憌偭偰壗偩 丂丂丂奒憌亖僨傿儗僋僩儕傪棟夝偟傛偆丅 偙偙傑偱偺愢柧偱丄僼僅儖僟偲偐奒憌偲偐僨傿儗僋僩儕偲偐尵偭偰棃傑偟偨丅偙偙傜偱僉僠儞偲棟夝偟偰偍偒傑偟傚偆偐丅  偙傟傑偱僼僅儖僟傪巊偆傛偆偵愢柧偟偰偒傑偟偨丅儂乕儉儁乕僕愱梡僼僅儖僟偱 myHP 偲偐丅
夋憸傪惍棟偟偰擖傟偰偍偔堊偺 pict 側偳丅僼僅儖僟偺拞偵僼僅儖僟傪嶌偭偰惍棟偟傑偟偨偹丅
偙傟傑偱僼僅儖僟傪巊偆傛偆偵愢柧偟偰偒傑偟偨丅儂乕儉儁乕僕愱梡僼僅儖僟偱 myHP 偲偐丅
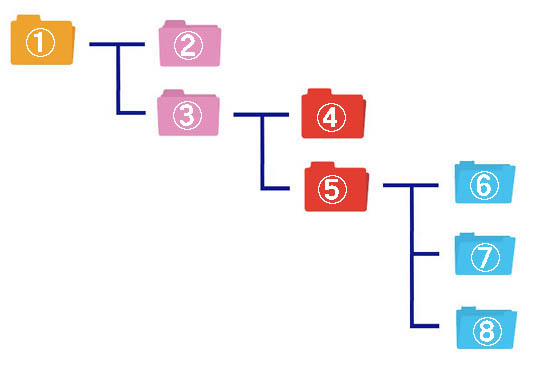
夋憸傪惍棟偟偰擖傟偰偍偔堊偺 pict 側偳丅僼僅儖僟偺拞偵僼僅儖僟傪嶌偭偰惍棟偟傑偟偨偹丅嵍偺恾偱帵偣偽丄嘆偑 myHP 側傜偽丄嘇傑偨偼嘊偑 pict 偲偄偆偙偲偵側傝傑偡丅 尰嵼偺俫俿俵俴暥偑嘆偵擖偭偰偄傞偲偟偰丄夋憸昞帵偝偣傞応崌偵夋憸僨乕僞偑嘆偵擖偭偰偄傞偺偐嘇傑偨偼嘊偵偼偄偭偰偄傞偺偐丄偦傟偱 彂幃偺彂偒曽偑曄傢傝傑偡傛偹丅 俫俿俵俴暥偲夋憸僨乕僞偑摨偠僼僅儖僟偵擖偭偰偄傞忬懺傪 摨偠奒憌 偵偁傞偲尵偄傑偡丅 夋憸昞帵偺僞僌傪巚偄弌偟偰壓偝偄丅摨偠奒憌偵夋憸僨乕僞偑偁傞応崌偺僞僌偼壓婰偺捠傝偱偟偨偹丅
儂乕儉儁乕僕偺傾僪儗僗偲偄偆柺偐傜奒憌傪棟夝偟傑偟傚偆偐丅僒乕僶乕偵傾僢僾儘乕僪偟偨儂乕儉儁乕僕偵偼 傾僪儗僗懄偪廧強乮 URL 乯偑偁傝傑偡丅偙偺儂乕儉儁乕僕嶌惉摴応偱尵偊偽丄廧強乮URL乯偼丄 https://misteroz.net/HPschool/index.html偲側傝傑偡丅 忋偺恾偲偺楢摦偱尵偊偽丄僼僅儖僟嘆偑https://misteroz.net/偺屄恖僒乕僶乕僄儕傾傪巜偟傑偡丅 僼僅儖僟嘇偑https://misteroz.net/HPschool/偺偲偙傠丅 index.html偑撉傒偩偡僼傽僀儖偲側傝傑偡丅 惓幃柤偱尵偄姺偊傞偲丄https:偼僾儘僩僐儖柤丄misteroz.net偼儂僗僩柤僪儊僀儞柤丄 HPschool偑僨傿儗僋僩儕偵側傝傑偡丅 彮偟擄偟偄偱偟傚偆偐丅梫偡傞偵僷僜僐儞偱僨乕僞傪惍棟偡傞堊偵彫暘偗偟偨僼僅儖僟偑僒乕僶乕偱偼 僨傿儗僋僩儕亖奒憌偵側傞揰偑億僀儞僩偱偡丅 偪傚偭偲僀儗僊儏儔乕偱偡偑丄嵟弶偺恾偺嘋偵俫俿俵俴暥偑抲偄偰偁偭偰丄夋憸僨乕僞偑嘊偵偁傞応崌偺夋憸昞帵彂幃偼偳偆彂偗偽椙偄偱偟傚偆丅 俫俿俵俴暥偑嘇偱夋憸僨乕僞偑嘆偱傕摨偠偱偡丅偦偺帪偼
僼僅儖僟丄奒憌丄僨傿儗僋僩儕丄僒乕僶乕丅偙偆偄偭偨尵梩偺娭學惈傪棟夝偟偰偍偒傑偟傚偆丅
|