『答え』 簡単です。画像表示の書式をマスターしましょう。
今回は画像として、フランス観光地で有名なモンサンミッシェルを使ってみましょう。

いやはや、壮大なイメージが伝わる良い写真ですね。
ホームページに表示させる写真はご自身で撮影した写真なら問題ありません(芸能人が被写体の場合、肖像権の問題が残りますが)。
無断で他人の画像を使うことは著作権に違反する可能性があるのでご注意願います。
但し、ネットには著作権フリー画像が多く提供されています。それらを使うことでページにビジュアル面でインパクトが生まれます。
今回のモンサンミッシェル写真も著作権フリーで提供されている写真を使っています。
さて、ここでホームページ上の写真を取り込む方法をマスターしましょうか。取り込む(ご自身のパソコンにデータで保存する)技も必要なスキルです。
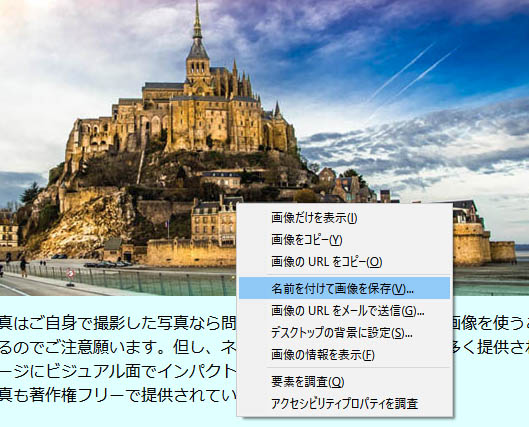
画像の取り込みは、その画像にカーソルを当てて右クリックすればメニューが出てきますので名前を付けて画像を保存というのを選びます。
(Macの場合はドラッグ&ドロップで取り込みます。)

上のモンサンミッシェル写真の上で右クリックして、取り込んでみましょう。画像の名前は MSM.jpg となってますね。
そのままでも良し、名前を変えるも良しです。今回は、MSM.jpgのままで行きましょうか。取り込んだMSM.jpgは、さっさと myHP のフォルダに入れます。
聡明なる生徒さんはお気付きでしょう。 MSM がデータの名前で .jpg が拡張子です。
難しいことは中級編以降にするとして、拡張子は必要情報だということを念頭に置いておいて下さい。
さあて、お待たせしました。画像表示の書式を見てください。
なんとまあ、拍子抜けしました? この1行だけなんですよ。たったの1行で画像表示完了。
嬉しくなっちゃいますね♪
ここまでに説明したホームページ専用フォルダ myHP に画像データ MSM.jpg が入っていれば、すんなりと
写真表示できます。前の項目までで作成したHTML文(abc.html)に写真表示の書式を加えると下記の通り。
<HTML>
<BODY BGCOLOR="YELLOW">
<FONT SIZE=5>
<FONT COLOR="BLUE">
私は○○○。これは私のホームページです。
<BR>
<img src="MSM.jpg"><br>
</FONT>
</font>
<BR>
<font color="green" size=4>
コンテンツを増やして行くのでご期待ください。
</font>
</BODY>
</HTML>
|
タグの大文字小文字はどちらでも構わない点はご理解済みですよね。
<img src="MSM.jpg">が、<IMG src="MSM.jpg">でも<img SRC="MSM.jpg">でも構いません。
修正したHTML文を保存して、ブラウザで出来栄えを見てみましょう。●ココをクリック●して下さい。
どど〜〜んと写真が表示されましたね。ねっ!ねっ?
表示できたら、この項は修了です。
(ご注意)
画像の拡張子は圧縮形式を表していますので、拡張子だけを変えても画像形式は変わりません。
画像加工ソフトで形式変換しないと使えませんのでご注意くださいね。