アクティブなリンクボタン JavaScriptで動きのあるリンクボタンを。 下のボタンの上をカーソルでなぞってみましょう。ボタンが変化しますね。 しかも、これは リンクボタン です(クリックすると変な殿様が出てきますが、長居せずにサッサと戻ってきてくださいね。) これはJavaScriptで動的に見える仕組みになっています。 




これをご自身のホームページに取り入れる場合は、画像の準備が必要になります。カーソルが乗っている時と乗っていない時の2種。 上記のサンプルでは5つのリンクボタンですので、計10個のボタン画像が必要ですね。 既に学んだダウンロードリンクで提供しましょう。 ●ココから● DLして下さい。 リンクボタンですから、当然リンク先ページも必要ですが、それは練習でご用意下さい。  さて、いよいよJavaScriptの書式です。ここで新しい技に挑戦してみましょう。
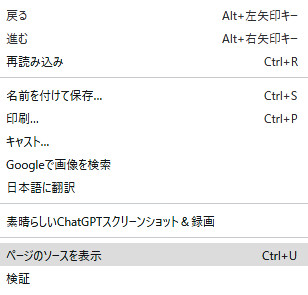
それは「 ページのソースを表示 」です。
ページとはブラウザで表示中のホームページです。ソースとは、そのページのHTML文のこと。
即ち、 見ているページのHTML文を表示させる ことを指します。 さて、いよいよJavaScriptの書式です。ここで新しい技に挑戦してみましょう。
それは「 ページのソースを表示 」です。
ページとはブラウザで表示中のホームページです。ソースとは、そのページのHTML文のこと。
即ち、 見ているページのHTML文を表示させる ことを指します。閲覧中のページの上で右クリックしましょう。 すると左のポップアップでメニューが出てきますね。 この中の下の方にある「 ページのソースを表示(V) 」が目的のメニュー。 これを選ぶと、このページのHTML文がブラウザ上に表示されます。 表示されたHTML文の25行目から66行目までが今回のポイントです。それをコピーしてご自身のHTML文にペーストしたら 全く同じリンクボタンが実現します。 先に取り込んだリンク画像zipでは、画像がpictというフォルダに入ってましたね。 ご自身のパソコンの myHP へpictフォルダのまま残して下さいね。 ソースで見た通り、今回の画像表示書式で画像名を 1.gif ではなく pict/1.gif と表記しています。 3.gif ならば pict/3.gif と記述。スラッシュ(/)の前がフォルダを指します。 このフォルダ分類は今後重要となります。サーバーにデータをアップした場合にフォルダは 階層 という概念になるのです。 この点は後の項で再度解説します。今は重要だということだけ認識下さい。以上で、この項は修了です。
|