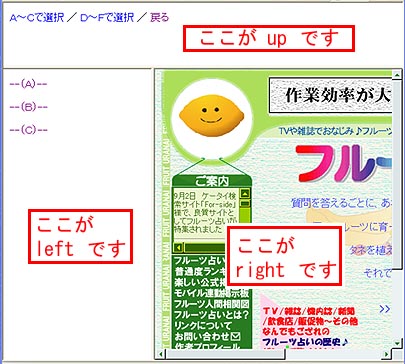
丂挻弶怱幰傪扙旂偟偨偄-俋 丂丂丂僼儗乕儉傪俁暘妱偱巊偄偙側偟偨偄偭丅 亀摎偊亁丂俇-俇偺墳梡偱弌棃傑偡丅 愭偵尒杮傪尒傑偟傚偆偐丅丂乽僐僐乿傪僋儕僢僋偟偰壓偝偄丅 乮偪傖傫偲栠偭偰偒傑偟傚偆偹乯 偳偆偱偡偐丄俁偮偺僼儗乕儉偱俀庬椶偺儊僯儏乕傪巊偄偙側偟偰偄偨偱偟傚丅偙偺僒儞僾儖偱偼俇屄偺俫俿俵俴偱婡擻偟偰偄傑偡 乮儊僯儏乕慖戰屻偺昞帵暥偼娷傑傟偰偄傑偣傫乯丅 丂嘆忋壓暘妱偺僼儗乕儉愰尵暥乮f0.html乯 丂嘇壓抜傪嵍塃暘妱偡傞僼儗乕儉愰尵暥丒俙乣俠乮f1.html乯 丂嘊壓抜傪嵍塃暘妱偡傞僼儗乕儉愰尵暥丒俢乣俥乮f2.html乯 丂嘋壓抜嵍懁偺儊僯儏乕昞帵暥丒俙乣俠乮f1-2.html乯 丂嘍壓抜嵍懁偺儊僯儏乕昞帵暥丒俢乣俥乮f2-2.html乯 丂嘐堦斣忋偵昞帵偝偣傞儊僯儏乕暥乮f3.html乯 埲忋偺俇屄偺俫俿俵俴暥偱偡丅 俇亅俇傪儅僗僞乕偝傟偰偄傟偽丄嵶偐偄俫俿俵俴暥偺愢柧偼晄梫偐偲巚偄傑偡丅棟夝偟偰偍偐側偗傟偽側傜側偄偺偑僼儗乕儉偺柤慜偱偟傚偆丅 夝愢偡傞偲壓婰偺恾乮愒帤僐儊儞僩乯偺傛偆偵側傝傑偡丅  忋偺奺榞偺拞偵愒偄暥帤偱彂偄偰偄傞柤慜乮up偲偐left傗right乯偑偁傝傑偡偹丅偙偺僼儗乕儉柤偑僞僌偺拞偱name=偲target=偵偰巊傢傟偰偄傞偙偲傪棟夝弌棃傟偽擄偟偔偁傝傑偣傫偹丅 乮忋壓暘妱偺嵺偵偼丄up偲down偱僼儗乕儉暘妱偟偰丄 偦偺師偵down偺僼儗乕儉傪left偲right偵嵍塃暘妱偟偰偄傑偡丅 偙傟傕億僀儞僩偱偡乯 栠傞帪偼TARGET="_top"偲彂偄偰丄僼儗乕儉側偟偺忬懺偵僽儔僂僓傪憒彍偟偰栠傝傑偟傚偆 乮HP6-9.html偭偰尵偆偺偼丄偙偺儁乕僕偺柤慜偱偡乯丅偙偺曈傝偼丄俇-俇偱儅僗僞乕嵪傒偱偡偹丄偒偭偲丅 擛壗偱偟傚偆丄偛棟夝懻偗傑偟偨偐丅埲忋偱丄偙偺崁偼廋椆偱偡丅 忋偱偍尒偣偟偨僒儞僾儖傪僟僂儞儘乕僪偟偨偄応崌偼乽偙偙乿傪僋儕僢僋偟偰壓偝偄丅
丒僼儗乕儉柤偺up丄down丄left丄right偺応強傪棟夝偟傑偟傚偆丅 丒right僼儗乕儉傊昞帵偡傞堊偺儌僲傪敳偄偰俇屄偺俫俿俵俴暥偑昁梫偱偡丅
|