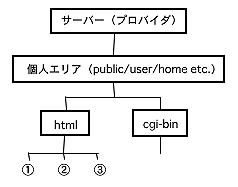
原点に帰りましょ3 階層とかディレクトリって何だ。 『答え』 階層というのも図で簡単に理解しましょう。 ここまでの説明でも同じ階層だとかディレクトリだとかフォルダだとか言って来ましたが、ここらできちんと理解しておきましょうか。  私が主に利用しているPanasonicHI-HOを例にとって言いますと
私が主に利用しているPanasonicHI-HOを例にとって言いますと●サーバー=www.eva.hi-ho.ne.jp ●個人エリア=misteroz ●(1)=hpmaster(HP道場) こうなっています。 例えば、ミスターOZのメイントップページは https://misteroz.net/ ですが、ホームページ道場のトップページは https://misteroz.net/HPschool-menu.html です。つまり、置いてある場所が違う訳です。 これが階層の違いです。 図ではhtmlとcgi-binを並列で書きましたが、サーバー(プロバイダ)によってはhtmlの下の階層にcgi-binを置く場合もあります。この辺りは御自身のプロバイダに確認して下さいね。 パソコン内でHTMLを作成中の場合も、このサーバーの階層をイメージしてフォルダ分けして作っていくことをお勧めします。 さて、画像表示のタグを思い出して戴きましょうか。
こうでしたね。これは同じ階層にHTMLと画像が存在する場合です。 例えば、画像のフォルダを作って(名前をpictとか)そこにある画像を表示させる場合は
となります。どうです?御理解戴けましたか。 上の図で言えば、(2)や(3)のところにpictという名前の画像フォルダがあるという感じですね。 さて、逆の場合はどうするか。つまり、(1)の場所にあるHTML文で上の階層にある画像を使う場合ですね。その時は
と書きます。さてさて、これで少しはわかって戴けましたか、階層って概念を。
・絶対パス(アドレス)で書くタグも勉強しておきましょう。 ・階層は使っているうちに肌で感じることができるます。
|